Since version 4.0.5 onward, Comet 4 offers the possibility of exporting text frames as HTML documents. Style information is put out as a CSS file. The goal is a true reflection of the InDesign® content in HTML.
Comet exports the text model of a frame, after gathering style information from the document and creating a separate CSS file in the "resources" subdirectory of the target directory. The CSS style information depend on the paragraph and character styles, table and cell styles. In principle, all supported style information in the document is exported.
Since HTML is a text structure similar to that used by InDesign®, the text is translated by the following process:
- Paragraph -> <p>
- Character Style -> <span>
- Table -> <table>
- Unordered List -> <ul>
- Ordered List -> <ol>
- Inline Frames -> <iframe>
Local style changes are stored in the style attribute of the corresponding element.
Since the use cases convered by InDesign® and HTML/CSS differ in many ways, not all formatting options can be exported. In the following, you will find an overview of all supported InDesign® formatting options, and how they are implemented by the export.
Paragraph styles are rendered as <p> elements in HTML. The following formatting options are supported:
| Attribute |
CSS |
Info |
| Font Family |
font-family |
|
| Font Style |
font-weight, font-style, font-stretch |
These CSS attributes have to be determined from the name of the type style. Comet used the following distinctions, recognizing combinations thereof:
- Extra Bold - font-weight: 900
- Bold - font-weight: 700
- Heavy - font-weight: 700
- Semibold - font-weight: 600
- Demibold - font-weight: 600
- Light - font-weight: 200
- ExtraLight - font-weight: 100
- Italic - font-style:italic
- Condensed - font-stretch:condensed
- Semicondensed - font-stretch: semicondensed
|
| Leading |
line-height |
|
| Case |
text-transform |
Only "All caps" - text-transform:uppercase |
| Position |
vertical-align |
Only:
- "Normal"
- "Hochgestellt" - vertical-align: super
- "Tiefgestellt" - vertical-align: sub
|
| Underline |
text-decoration |
text-decoration: underline |
| Strikethrough |
text-decoration |
text-decoration: line-through |
| Baseline Shift |
vertical-align |
Incompatible with "Position" |
| Alignment |
text-align |
Only:
- Left - text-align:right
- Center - text-align:center
- Right - text-align:right
- Full Justify - text-align:justify
- Left Justify - text-align:justify
- Right Justify - text-align:justify
- Center Justify - text-align:justify
|
| List Type: Bullets |
|
Only the common CSS/HTML bullet characters are supported in <ul>. |
| List Type: Numbers, Format |
list-style-type |
The following numbering styles are supported:
- 1, 2, 3, 4,... - list-style-type:decimal
- 01, 02, 03, 04,... - list-style-type:decimal-leading-zero
- 001, 002, 003, 004,... - list-style-type:decimal-leading-zero
- 0001, 0002, 0003, 0004,... - list-style-type:decimal-leading-zero
- I, II, III, IV,... - list-style-type:upper-roman
- i, ii, iii, iv,... - list-style-type:lower-roman
- A, B, C, D,... - list-style-type:upper-alpha
- a, b, c, d,... - list-style-type:lower-alpha
|
| List Type: Numbers, Mode |
start |
"Continue from Previous Number" and "Start At" are both supported |
| Character Color |
color: rgb(r, g, b)
color: #FF000 |
|
Character Styles are rendered as <span> elements in HTML. The supported parameters are analogous to the paragraph styles.
Tables are rendered as <table> elements in HTML. They support header rows, footer rows, connected cells and the following table style attributes:
| Attribute |
CSS |
Info |
| Cell Styles |
|
All settings are supported |
| Table Border, Weight |
border-left-width, border-right-width, border-top-width, border-bottom-width |
|
| Table Border, Color |
border-left-color, border-right-color, border-top-color, border-bottom-color |
|
| Table Border, Type |
border-left-style, border-right-style, border-top-style, border-bottom-style |
Only:
- Solid - border-xx-style: solid
- Thick Thick - border-xx-style: double
- Thick Thin- border-xx-style: double
- Thick Thin Thick - border-xx-style: double
- Thin Thin - border-xx-style: double
- Thin Thick - border-xx-style: double
- Thin Thick Thin - border-xx-style: double
- Dashed (3 and 2) - border-xx-style: dashed
- Dashed (4 and 4) - border-xx-style: dashed
- Dotted - border-xx-style: dotted
- Japanese Dots - border-xx-style: dotted
|
| Fills, Alternating Pattern |
table.Tablename tr or td:nth-child(Blocksize + Skip First Rows/Columns):nth-last-child(n + Skip Last Rows/Columns), background-color
|
To derive a CSS style from this attribute, two style definitions have to be used, to note both fill colors. Sadly, it is not possible to define a block size, so each index of the block needs its own selector.
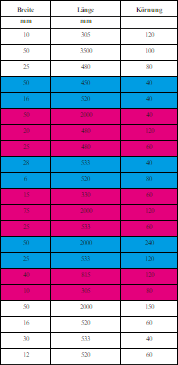
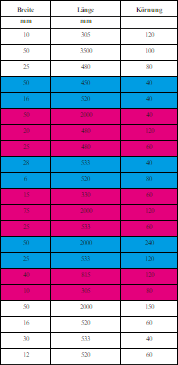
Example: Two rows with cyan background, three rows with magenta background (block size = 5), skip the first three and the last four rows:
table.priint_KTable tr:nth-child(5n + 4):nth-last-child(n + 5), tr:nth-child(5n + 5):nth-last-child(n + 5) { background-color: rgba(0, 158, 227, 1.00); }
table.priint_KTabelle tr:nth-child(5n + 6):nth-last-child(n + 5), tr:nth-child(5n + 7):nth-last-child(n + 5), tr:nth-child(5n + 8):nth-last-child(n + 5) { background-color: rgba(229, 0, 125, 1.00); }

|
Individual table cells are rendered as <td> elements. The following formatting options for cell styles are supported:
| Attribute |
CSS |
Info |
| Paragraph Styles |
|
Sets the paragraph style for the content |
| Text Rotation |
transform: rotate(%ddeg) |
This style is applied to the <p> element inside the cell, since the cell itself would be rotated otherwise. |
| Cell Stroke, Weight |
border-left-width, border-right-width, border-top-width, border-bottom-width |
|
| Cell Stroke, Type |
border-left-style, border-right-style, border-top-style, border-bottom-style |
Only:
- Solid - border-xx-style: solid
- Thick Thick - border-xx-style: double
- Thick Thin - border-xx-style: double
- Thick Thin Thick - border-xx-style: double
- Thin Thin - border-xx-style: double
- Thin Thick - border-xx-style: double
- Thin Thick Thin - border-xx-style: double
- Dashed (3 and 2) - border-xx-style: dashed
- Dashed (4 and 4) - border-xx-style: dashed
- Dotted - border-xx-style: dotted
- Japanese Dots - border-xx-style: dotted
|
| Cell Stroke, Color |
border-left-color, border-right-color, border-top-color, border-bottom-color |
|
| Cell Fill, Color |
background-color: rgb(r, g, b)
background-color: #00FF00 |
|
| Cell Insets |
padding-left, padding-top, padding-right, padding-bottom |
|
Inline Frames are exported as separate HTML documents and linked using an iframe element. The file name is automatically set to be the UID of the frame plus the HTML extension. Currently, inline text frames and inline image frames are supported. For image frames, you can choose whether to either link the image directly, or to make a copy in the "resources" subdirectory of the target directory. If a linked image does not exist anymore, a PNG file is expoted and also added to the "resources" directory. The file name is automatically set to be the original file's name with an added PNG extension, if it did not have one already.
InDesign® differentiates two types of style hierarchy: the first determines, which styles are based on which, the second determines which style folder it belongs to. Both types are considered during the HTML export.

To maintain the style folder hierarchy, the CSS styles are organized as follows:
p.FormatGroup1.ParagraphStyle2 { }
In the document, styles are applied like this:
<p class="FormatGroup1 ParagraphStyle2"></p>
This way, it is possible to reconstruct which style belonged to which folder.
Sadly, CSS does not support creation of styles based on other styles. Comet solves this problem by adding selectors for all subordinate styles to the CSS styles. These styles then only encode the difference to their parents. Finally, only the style that is lowest in the hierarchy needs to be applied.
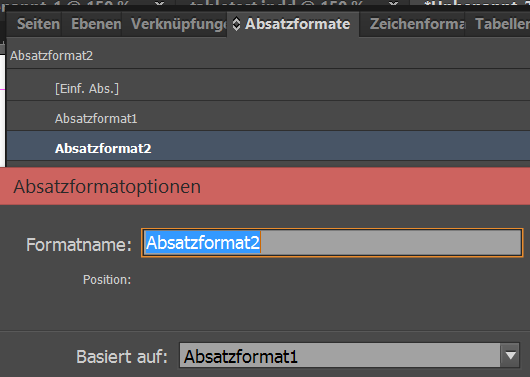
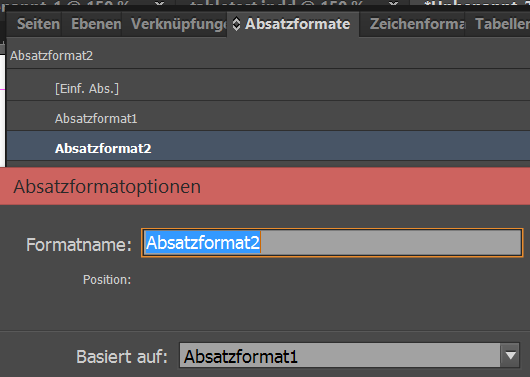
In the following example, "ParagraphStyle1" changes the font style, "ParagraphStyle2" is based on "ParagraphStyle1" and changes the font size.

The generated CSS looks like this:
p.ParagraphStyle1, p.ParagraphStyle2 { font-family: 'Calibri'; }
p.ParagraphStyle2 { font-size: 14pt; }
The style is then applied like this in the document:
<p class="ParagraphStyle2"></p>
In InDesign®, you can name styles with much fewer limitations than you can in HTML/CSS. In CSS, the following characters all have some semantic meaning: !, ", #, $, %, &, ', (, ), *, +, ,, -, ., /, :, ;, <, =, >, ?, @, [, \, ], ^, `, {, |, }, and ~. Furthermore, spaces cannot be used, either. Each of these characters is replaced by an escape sequence, should you use them in an InDesign® style name: "0x", followed by the hex code of the character, e.g. 0x002B for the equals sign. You should avoid using these characters in your original style names, since these escape sequences cannot be converted back unambiguosly.
Additionally, CSS identifiers may not start with a number or a dash followed by a number. For this reason, all style names get the added prefix "priint_" during export.
The HTML Export can be triggered from cScript using the functions frame::export_html and textmodel::export_html. The following example code will export the full text of a frame:
#include "internal/types.h"
int main()
{
int flags = kExportUnsupported + kExportNonExisting;
frame::export_html(gFrame, "c:/temp/asdf", "asdf", 0, -1, 1, 0, 0, 0, flags);
return 0;
}