
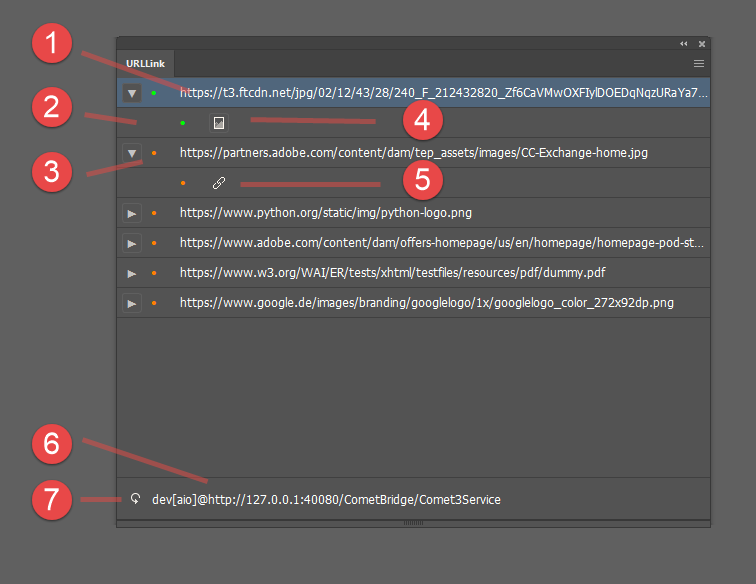
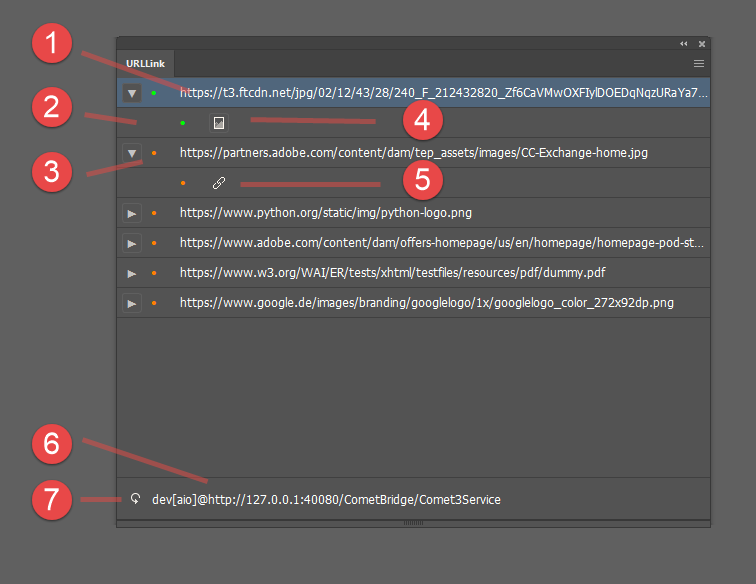
The plugin "URLLink" provides the panel "Web images".
The plugin only provides the user interface and is optional.
Illustrator® expects that used images are located in the local network or embedded directly in documents. Images from the Internet (keyword cloud) cannot be processed by Illustrator®. The priint:comet plugins offer the possibility to use images from the net. Pictures are first downloaded locally and then the image link is made with this local file.
At the same time the picture frames contain all necessary information to update the pictures at any time. For the query whether an image is still current, only a few bytes, the so-called HEADER data, are loaded from the server and compared with local data.
Please respect property rights and licenses of the used pictures.
The panel Web Images displays all images based on Web downloads of the current document and the respective status of the images. When an entry is expanded, the frames that use the respective image are displayed. A click on the icon of a sub-entry selects the frame in the document.
With the menus of the panel Web Images, images downloaded from the web can be checked, updated and deleted.

Each list entry has an additional right-click context menu to check, update or remove this entry (or in the case of top entries all subentries).
Please note that in order to create Web Images, the document may need to be saved at least once in order to determine a target path for the download.further information on this can be found here.
To create a Web Images manually, proceed as follows:
The cScript function frame::image and frame placeholders for image frames automatically recognize whether a provided image address is a URL and create Web Images automatically if necessary.
The following protocols are supported for downloading images:
Possibly required login data are specified according to the URL syntax, e.g.
http://paul:password@www.hi13.de/aaa.png
Passwords within the URLs are stored encrypted and enclosed by /// into the document and are automatically decrypted if required.
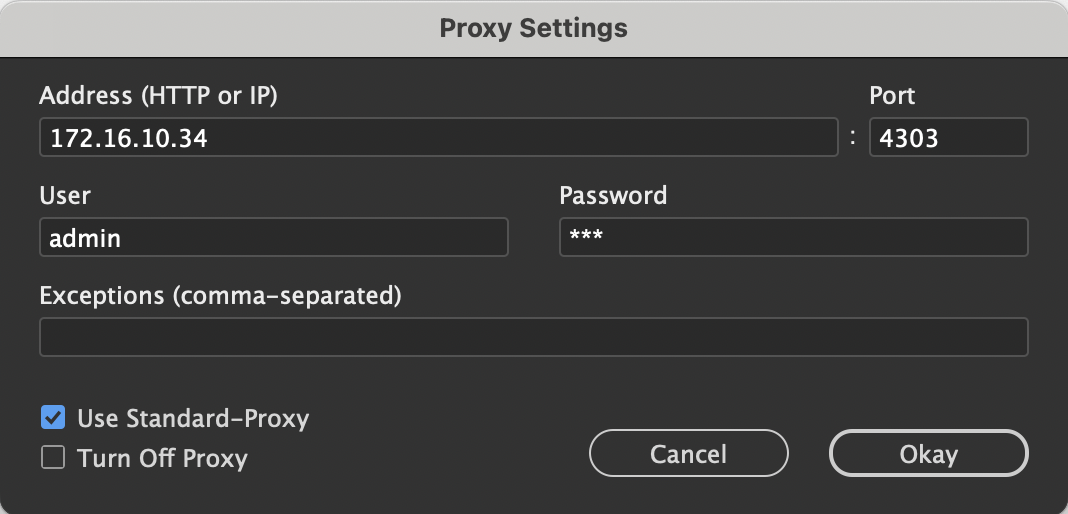
If all or part of your Internet access is controlled by a proxy, the proxy settings must also be known to the Web Images. To do this, select the Proxy... flyout menu of the Web Images panel. In the dialog that appears, you can specify the proxy settings. The proxy settings are active even after restarting the program. The address of the active proxy is displayed behind the Proxy | menu name.

As an alternative to the Proxy Dialog, the proxy can also be edited with the following script functions. Here, too, the settings made are restart-resistant and active in particular even after the current data connection is disconnected:
Image URLs can contain session IDs and other time-limited information. Here is an example:
The image URL contains the session parameter, whose value is checked by the server www.company.com. If the session is invalid or expired, the server does not deliver the image (anymore):
https://www.company.com/service/object_image/get?id=...&session=8bed0851-dad5-41b5-bcca-c2b7d3e888dc&p2=12
So Web Images with "volatile" URLs have two problems:
The solution is obvious: The volatile parts of the URL must be replaced with fixed information that allows recalculation of the volatile parts whenever the image is checked and/or loaded. To solve this, we have introduced a new "function" that allows the volatile parts of the URL to be recalculated and replaced as needed:
getSessionData(name,attribute)
The specification is done without spaces! The name getSessionData is a keyword. name and attribute are set so that the replaced volatile value can be recalculated. How this is done is described below.
So, for example, the URL above changes as follows:
https://www.company.com/service/object_image/get?id=...&session=getSessionData(paul,session)&p2=12
As the Web Image of the frame the new and unchangeable image URL is saved. But when the URL is applied while checking or loading the image, getSessionData(name,attribute) is automatically replaced with its current value. This solves both of the above problems. Below you will learn how to configure the recalculation.
To get the current value of getSessionData, you must first query the server. For this you need two things:
You must ask for this information from the IT of the company that operates the server of the image URL. Then enter the data received in the file sessions_data.xml. sessions_data.xml is searched for in the following places:
The new entry gets the name you used in the definition of getSessionData. (In the above example, paul.) Names must be unique.
The file must have the following format:
<sessions>
<session>
<name>UniqueName</name>
<url>loginURL</url>
<data>credentials</data>
</session>
<!-- More Entries -->
</sessions>
Here is an example of a credential. Passwords are usually encrypted here.
{
"username": "demo",
"password": "****",
"clientType": "Web",
"language": "en_US",
"token": null,
"connectorName": "default"
}
Using this data, Web Images can assemble and send an automatic server request. In CURL notation, the request corresponds to the following Terminal statement:
curl -X POST loginURL -H "Content-Type: application/json" -d credentials
The server response to this request must contain all necessary volatile data. The response format must be JSON!
A valid answer could look like this:
{
"session" : "ab96150a-36e3-4880-87fc-10d23644aaaa",
"userId" : "03b83f47-0c76-426a-a2e5-b24c1c8a7c04",
"language" : "en_US",
"message" : null,
"code" : 0
}
In the second step, the desired current value of the given attribute is determined with the help of the attribute parameter from getSessionData.
By specifying getSessionData(paul,session) in the image URL, we get the value ab96150a-36e3-4880-87fc-10d23644aaaa from the above response and the currently applied URL changes as follows:
https://www.company.com/service/object_image/get?id=...&session=ab96150a-36e3-4880-87fc-10d23644aaaa&p2=12
This URL can be used to check and load the image now. And at any later time it will be recalculated automatically.
Sometimes it can be necessary to add further information to a URL in the so-called HTTP header. In curl notation, this corresponds to the -H option. To do this, proceed as follows:
Create a uniquely named entry in the sessions_data.xml file for each collection of required HTTP headers. The entries may each specify any amount of header data and must have the following syntax:
<session>
<name>myName</name>
<header>headerData_1 OR ##actionID</header>
...
</session>
The specification can be either a direct value, e.g. Content-Type: application/png or an actionID of your data pool given by a trailing ##.
Please note that if you use actions, your image URL will load different (or no) images when you disconnect the data connection!
The following variables are defined in the script:
| Variable | Kind | Type | Description |
| gURL | r/o | char* |
Current URL |
| gName | r/o | char* |
Name of Header data |
| gHeaderData | w | StringList | Results list. Enter all the header data you want in this list. |
Here's an example of a script:
#pragma plain
#include "internal/types.h"
int main ()
{
wlog ("", "___UU (%s)\n", gURL);
wlog ("", "___NN (%s)\n", gName);
stringlist::append (gHeaderData, "AAA: aaa");
stringlist::append (gHeaderData, "BBB: bbb");
return 0;
}
This script may also be a Python Script. More information can be found here.
Here's an example of a Python script:
#!py
#pragma plain
import comet
def main():
comet.wlog(f'___UU ({comet.gURL})')
comet.wlog(f'___NN ({comet.gName})')
comet.setOutput('gHeaderData', ['AAA: aaa', 'BBB: bbb'])
return 0
For each required collection of HTTP header data, insert the following pseudo function at any location but in exactly this notation and without any additional spaces:
=getHeaderData(myName)
Here's an example:
http://www.hi13.de/aaa.png=getHeaderData(pp)
or (e.g.)
http://www.hi13.de=getHeaderData(pp)/aaa.png
Illustrator® expects images to exist as local files. Permitted are global (i.e. complete) paths within the local network and image paths relative to the document. Images from the web must therefore always be downloaded from the network and stored locally.
Web-Images can be placed by the plug-in in the following locations:
The download paths including file names of the images must not be longer than 260!
The only unique and always available relative location to a document is a folder directly next to the document. We are using the folder:
DoumentName_Links
For relative image references to work, the document must have a path. The document must therefore have been saved at least once!
Using panelstatement 141 you can provide a script that calculates a path for the download folder according to a given URL. If the
| Variable | Typ | Description |
| gDestFolder | String |
String for result path. If empty, the relative path is used. Otherwise it must contain a valid complete path. Missing folders are created automatically. Please note that gDestFolder is of type String, not char*! |
| gURL | char* |
Complete URL of Web Image |
| gDocumentID | char* |
Document ID of current document Hint: The document Id is for your convenience. To get name and path of the document, please use document::name and document::path. |
| gDestName | char * |
Here's an very simple example:
int main ()
{
string::set (gDestFolder, "/Volumes/Images");
return 0;
}
If nothing else is specified, the MD5 Hash Code of the image URL is used as the file name for the download. In addition, a Name Suffix for the image is searched for after the domain and path of the image URL. If a 'name' is found, it is appended to the hash code (separated by _) and used as the Display Name in the Web Images panel too.
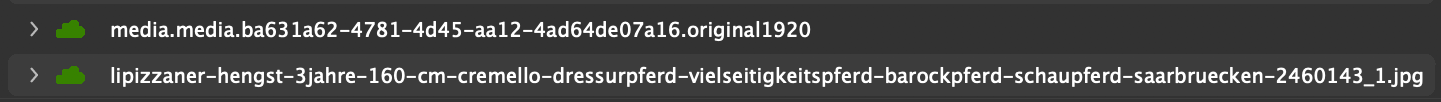
Names of downloaded Web Images usually have no or possibly even wrong file extensions.
There are two reasons for the naming with hash codes:
The image names found in the URLs can often be quite technical or long. In addition, missing or inappropriate file extensions, cause problems fpr Illustrator®. Here is a screenshot of the names of two such URLs:

To avoid these problems, you can add display and file name information to your actual image URL. To do this, add the separator //// at the end of the URL. After the separator, you can specify your own display and file names. These specifications are removed for loading the image files. The following syntax is expected:
| URL | Display Name | File Name | Remarks |
| http://www.hi13.de/schnipp | schnipp | 163...f8_schnipp |
A name was found at the end of the URL. The found name is appended to the MD5 hashcode of the URL separated by _. But since the name has no file extension, the loaded file also remains without extension and the use of the image file in third party programs may be restricted. |
| ...////My Title | My Title | 163...f8_schnipp |
The text that follows directly after the //// separator is used as the display name in the palette. Here you can find more information about display name. The name of the image file is left untouched by this specification and therefore remains in this case without file extension. |
| ...////--NAMEFLAGS | schnipp.gif | for example for kNoHash : schnipp.gif |
Use the name given in the URL. The part after the last / of the URL is used as the name. The following keywords are supported:
The display name may be empty and the separator '--' directly follows the '////' at the end of the URL. |
| ...////--gif[NAMEFLAGS] | schnipp.gif | 163...f8_schnipp.gif |
Change/Append the file extension only. The given extension is appended to the display name too. In addition, the flags described above may be added to shorten the filename, e.g. ////--gif+kNoHash. The display name may be empty. Then the '--' - separator directly follows the '////' at the end of the URL. |
| ...////My Title--gif[NAMEFLAGS] | My Title | 163...f8_schnipp.gif |
Change display name and file extension. In addition, the flags described above may be added to shorten the filename, e.g. ////My Title--gif+kNoHash. The display name follows directly after the //// separator. Then, delimited by '--' from the display name, the file extension follows. |
| ...////My Title--!myImage.gif | My Title | myImage.gif |
Change both, the display name and the filename of the image file. In this case you must ensure the uniqueness of the file names yourself! Using '--!' you change the complete name of the downloaded image file. |
| ...////My Title--!A/B/myImage.gif | My Title | myImage.gif |
A relative path may be specified before the filename. The image is then placed in the specified subfolder of the current download folder. In this case you must ensure the uniqueness of the file names yourself! The subpath must not contain any .. folders. If the folder does not exist yet, it will be created automatically. |
| ...////My Title--!/A/B/myImage.gif | My Title | myImage.gif |
An absolut path may be specified before the filename. The image will then be placed in the specified folder (and not in the current default download!). The path may start with a defined $alias.. In this case you must ensure the uniqueness of the file names yourself! You need the appropriate write permissions! If the folder does not exist yet, it will be created automatically. |
In general, the following applies to the names:
Display names are translated into the current InDesign® language by the general translation process.
Thus, ...////reference results in the display name Reference in a German InDesign® but in Reference in an English InDesign®.
Using the prefix notrans_ you can suppress the translation. ...////notrans_reference results in the display name reference in every InDesign® language then.
Display names can contain any number of $key$ specifications. Each single key is sent through the translation process one by one and replaced accordingly.
Thus, ...////$Image$ 1 results in the display name Bild 1 in a German InDesign® but in Image 1 in an English InDesign®.
The display name is only valid for this one frame.
Newly added Web Images without display names are not named automatically, even if there are already web images with the same URL!
No checkings are made for uniqueness. If different URLs are using the same display name, the frames will appear with the same display name in the panel.
If the same image is named differently in different frames, the first name found is displayed in the panel and the sub-entries with different names are • appended by their differing names.
The InDesign® standard panel Links will still display the names of the local files of course.
Display names can also be set or changed after loading the images. The following options are available:
If you defined your own file names using !--, you have to take care of the uniqueness of the file names yourself! Non unique names will lead to errors when using and checking the images.
Instead of a filename, a relative or full path can also be specified. Relative paths are resolved within the current download folder. Full paths may start with defined $ALIAS names. Missing folders are created automatically. The etags folder is always created in the lowest subfolder.
The following characters are forbidden in file names at least under Windows and are each replaced by '-' (minus). For compatibility reasons, the same replacements are made under Linux and Mac OS.
< > : | ? *
Subsequent changes of file names should be avoided! The renaming leads in any case to the fact that the link becomes out of date and must be reloaded.
Not every URL indicates the file name behind it. Usually this doesn't matter, because we use a hash of the URL to store the downloaded images.
Illustrator® however cannot handle file names without extension. In the case of URLs from which the file extension cannot be deduced and the header does not provide any useful information in this respect, the system tries to determine the file type using the binary data. The determined file extension is then appended to the downloaded file and attempted to link it in Illustrator®.
The following formats can be recognized:
| File format | Extension | Remarks |
| SGI ImgLib Files | rgb | |
| GIF 87a and 89a Files | gif | |
| Portable Bitmap Files | pbm | |
| Portable Graymap Files | pgm | |
| Portable Pixmap Files | ppm | |
| TIFF Files | tiff | |
| Sun Raster Files | rest | |
| X Bitmap Files | xbm | |
| JPEG data in JFIF or Exif formats | jpeg | |
| BMP Files | bmp | |
| Portable Network Graphics | png | |
| WebP Files | webp | |
| OpenEXR Files | exr | |
| Adobe Illustrator Files | ai | Distinction not possible. '.pdf' is used as file extension. |
| Adobe PDF Files | ||
| Scalable Vector Graphics | svg | |
| Encapsulated Post Script | eps |
Please note that not all file types are supported by Illustrator®!
For each URL, the server also provides so-called header information. These headers usually contain information about the file date, the size of the file and usually a so-called ETag. Header information are usually no longer than 500-1000 bytes. If a Web Image is changed on server side, the header information will be adjusted accordingly.
When loading a Web Image from the server, the current header information are loaded in addition to the actual image data automatically. In order to check the current state, it isenough to download the current header information only and compare them with the stored header information.
The following header information data is used for comparison:
No binary comparisons of the images are made. Manual changes to the local images do not affect the status of a Web Image!
Header information are stored in the sub folder etags of the image downloads. If the header information are missing, the image is downloaded always.
Unfortunately, it is not sufficient to store the header data in the respective image frame. Imagine the following situation:
Now there are two ways:
Embedded images are handled the same way as linked ones. They are normally downloaded from the server, but deleted immediately after embedding.
When opening a document, all Web Images contained in the document are automatically checked: If the local (downloaded) image file is missing, the image frame gets the state Unknown (blue). For performance reasons, the system does not check whether the local file is still up-to-date and missing images are not loaded automatically. The same applies to copy/paste and snippet placements. Here too, the system only checks whether the local image file is available.
When dragging and dropping between open documents, no Web Image checking is performed!
The following list contains all cScript functions for handling Web Images.
The panel has the ClassID 421