Comet 4 offers from version 4.0.5 the possibility to export text frames as HTML documents . Style information is output as CSS file. The goal is an möglist exact representation of the InDesign® contents in the HTML document.
Since Comet 4.1 R20505 there is the possibility to import HTML-formatted text into InDesign® documents
The Comet Plugins export the formatted text of a frame. Style information of the document is collected and stored in a separate CSS file in the "resources" subfolder of the target folder. The CSS style information results from paragraph formats, character formats, table formats and cell formats. Basically all supported styles of the document are exported.
Please note: The HTML export does not generate HTML pages of the InDesign® document pages.
Since HTML has a text structure similar to that of InDesign®, the text structure is translated as follows:
- Sales -
- Style - <span>
- Table - <table>
- Unsorted list - <ul>
- Sorted list - <ol>
- Inline Frame - <iframe>
Local style changes are written directly to the style attribute of the respective element.
| Attribut |
CSS |
Info |
| Font family |
font-family |
|
| Font face |
font-weight |
In HTML/CSS it is hardly possible to directly specify a font style - the font style is set using strength, style and stretching. The values for these attributes are calculated using fontDB.
Fonts not defined in fontDB
If the font is not described in the fontDB, the attributes are determined from the font name.
Font names are not subject to any rules. Determining the font attributes from the font name is therefore only a very imprecise tool. In any case, you should make sure that all fonts used are also described in fontDB.
The following parts of the font name are supported:
|
font-weight |
font-style |
font-stretch |
| Extra Bold |
900 |
|
|
| Bold, Heavy |
700 |
|
|
| Demibold, Demibold |
600 |
|
|
| Light |
100 |
|
|
| ExtraLight |
100 |
|
|
| Italic |
|
italic |
|
| Condensed |
|
|
condensed |
| Semicondensed |
|
|
semicondensed |
|
| font-style |
| font-stretch |
| Line spacing |
line-height |
|
| Letter type |
text-transform |
Only 'capital' - text-transform:uppercase |
| Position |
vertical-align |
| InDesign® |
CSS |
| Normal |
|
| Superscript |
super |
| Subscript |
sub |
|
| Underline |
text-decoration |
text-decoration: underline |
| Line-through |
text-decoration |
text-decoration: line-through |
| Vertical align |
vertical-align |
Nicht kompatibel mit "Position" |
| Alignment |
text-align |
| InDesign® |
CSS |
| Left |
left |
| Center |
center |
| Right |
right |
| Justify |
justify |
| Justify, last left aligned |
| Justify, last right aligned |
| Justify, last centered |
|
| List type: Bullet |
|
Only normal CSS/HTML bullet characters for <ul> are possible. |
| Listentyp: Numbered |
list-style-type |
| InDesign® |
CSS |
| 1, 2, 3, 4,... |
decimal |
| 01, 02, 03, 04,.. |
decimal-leading-zero |
| 001, 002, 003, 004,... |
| 0001, 0002, 0003, 0004,.. |
| I, II, III, IV,... |
upper-roman |
| i, ii, iii, iv,... |
lower-roman |
| A, B, C, D,.. |
upper-alpha |
| a, b, c, d,.. |
lower-alpha |
|
| Listentyp: Numbered, mode |
start |
"Continue numbering" and "Begin with" are both supported |
| Character color |
color: rgb(r, g, b)
color: #FF0000 |
Color names (Swatches) are not supported |
Character styles are export as <span>-elements in HTML. The supported parameters are the same as with paragraph styles.
Tables are exported as <table>-elements in HTML. They support header and footer rows, merged cells and the following table format attributes:
| Attribute |
CSS |
Info |
| Cell format |
|
All settings are supported |
| Table contour, strength |
border-left-width
border-right-width
border-top-width
border-bottom-width |
|
| Table contour, Color |
border-left-color
border-right-color
border-top-color
border-bottom-color |
|
| Table contour, Style |
border-left-style, border-right-style, border-top-style, border-bottom-style |
| InDesign® |
CSS |
| Solid |
solid |
| Thick-Thick |
double |
| Thick-Thin |
| Thick-Thin-Thick |
| Thin-Thin |
| Thin-Thick-Thin |
| Dashed(3 and 2) |
dashed |
| Dashed(4 and 4) |
| Dotted |
dotted |
| Japanese dots |
|
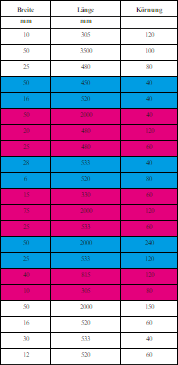
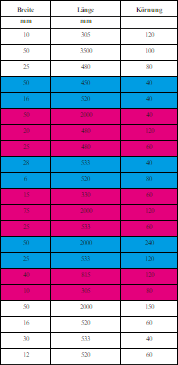
| Fill, alternating pattern |
Table.Tablename tr oder td:nth-child(Blocksize + Skip first row/column):nth-last-child(n + Skip last row/column), fill color )
|
To translate this attribute to a CSS style, two style definitions have to be made to define both fill colors. Unfortunately defining a block size is impossible, so each index of the block needs a custom selector.
e.g. First two rows cyan colored, next three rows magenta colored (Block size = 5), Skip first three rows, skip last four rows:
table.priint_KTabelle tr:nth-child(5n + 4):nth-last-child(n + 5), tr:nth-child(5n + 5):nth-last-child(n + 5) { background-color: rgba(0, 158, 227, 1.00); } Tabelle.priint_KTabelle tr:nth-child(5n + 6):nth-last-child(n + 5), tr:nth-child(5n + 7):nth-last-child(n + 5), tr:nth-child(5n + 8):nth-last-child(n + 5) { background-color: rgba(229, 0, 125, 1.00); }

|
Table cells are exported as <td>-elements. The following format options are supported:
| Attribute |
CSS |
Info |
| Paragraph style |
|
Set the paragraph style of the content |
| Text rotation |
transform: rotate(%ddeg) |
Applies to the <p> element inside the cell, otherwise the cell will rotate. |
| Cell contour, thickness |
border-left-width
border-right-width
border-top-width
border-bottom-width |
|
| Cell contour, type |
border-left-style, border-right-style, border-top-style, border-bottom-style |
| InDesign® |
CSS |
| Solid |
solid |
| Thick-Thick |
double |
| Thick-Thin |
| Thick-Thin-Thick |
| Thin-Thin |
| Thin-Thick-Thin |
| Dashed(3 and 2) |
dashed |
| Dashed(4 and 4) |
| Dotted |
dotted |
| Japanese dots |
|
| Cell contour, Color |
border-left-color
border-right-color
border-top-color
border-bottom-color |
|
| Cell surface, Color |
background-color: rgb(r, g, b)
background-color: #00FF00 |
|
| Cell offset |
padding-left
padding-top
padding-right
padding-bottom |
|
For every single point (<li>)
of bullet and enumerations lists (<ul> and <ol>)
a new paragraph is created in the TaggedText.
For the single points only the spelling <li>....</li>
is supported, the <li/> syntax is not supported.
Text between the individual list points, so-called raw text, is ignored.
If the HTML text begins with a list, an additional <ParaStyle:>
is written at the beginning of the tagged text output to force the new paragraph.
To suppress the additional paragraph delimiter when inserting at the beginning of the text (text position 0),
call the function html::to_tagged
with the following additional specification:
html::to_tagged (html_text, ttResult, "kListAware", 1 ...)
html::to_tagged will then (and only then)
insert the pseudo tag <OptionalParaStyle:> at the beginning
of the result tagged text instead of the usual <<ParaStyle:>.
The priint:comet functions for inserting and appending text recognize this tag and
remove it when inserting at text position 0
convert it to a normal <ParaStyle:> at all other text positions
Please note the following:
The direct conversion of HTML to TaggedText using the prefix
%!TT_html_ does not recognize this option and
automatically uses the pseudo tag <OptionalParaStyle:> if required.
The pseudo tag <OptionalParaStyle:> is not known to the standard import of InDesign®.
Before using the converted text outside of the priint:comet functionalities, it must be suitably removed or replaced.
Any InDesign® control characters are either not available in HTML or have a different meaning. These characters will be exported as follows:
<?ACE HEXCODE ?>, e.g. <?ACE 8 ?> for the right-aligned TAB.
The following characters are treated like this:
| Hexcode |
Normal meaning |
InDesign® Meaning |
| 0003 |
End of text |
Exit nested format here |
| 0004 |
End of transmisson |
Footnote |
| 0007 |
Bell |
feed to here |
| 0008 |
Backspace |
Tabulator for right orientation |
| 0016 |
Synchronous idle |
Table anchor |
| 0017 |
End of transmission block |
Table continuation |
| 0018 |
Cancel |
Page number |
| 0019 |
End of medium |
Paragraph name |
| 001A |
Substitutes |
"non roman special glyph" |
When Import these characters are of course converted back.
To define TaggedText directly in HTML, use the pseudo tag
<?IDTT ?>
The content of these tags is directly included in the result without further conversions. Whitspaces between the text and the ? will be ignored.
Inline frames are exported as separate HTML documents and linked via the iframe element. The filename is the UID of the frame + ".html". Inline text frames and picture frames are supported. In the case of an image frame, there is an option to link the image only or copy it to the "resources" subfolder of the destination folder. If a linked image no longer exists, a PNG of the image will be exported and also placed in the "resources" subfolder. The image name corresponds to the original name of the image, with the extension ".png" if the original image was not a PNG.
InDesign® distinguishes between two types of style hierarchies: The first type determines on which style a style is based, the second under which style folder it is subordinate. Both types are taken into account in HTML export.

To maintain the style folder hierarchy, styles are noted in the CSS as follows:
p.formatGroup1.paragraph format2 { }
application in the document takes place as follows:
<p class="FormatGruppe1 Absatzformat2"></p>
This way you can track which style was in which style folder.
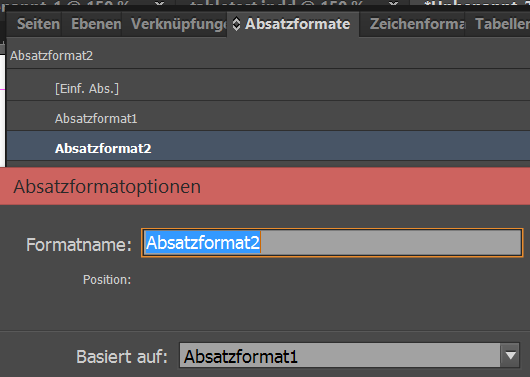
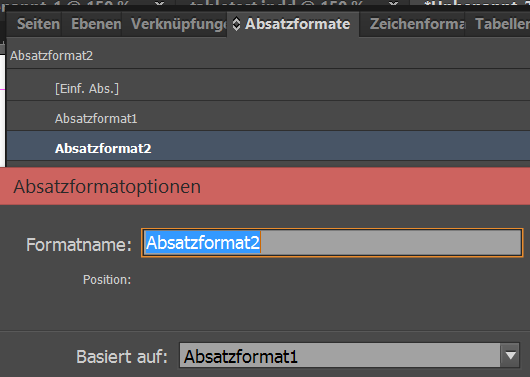
It is unfortunately not directly possible in CSS to create styles based on other styles. The Comet solves this problem by noting selectors for sub styles in the CSS styles. The styles have as properties the difference to their parent style. Then only the lowest style of the hierarchy chain is used.
In the following example, "paragraph format1" changes the typeface, "paragraph format2" is based on "paragraph format1" and changes the font size.

The CSS notation is as follows:
p.paragraphFormat1, p.paragraphFormat2 { font-family: 'Calibri'; }
p.paragraphFormat2 { font-size: 14pt; }
application in the document takes place as follows:
<p class="paragraphFormat2"></p>
In InDesign®, it is possible to assign names to styles without any major restrictions. In HTML and CSS you are unfortunately somewhat restricted. In CSS the following characters have a special meaning
! " # $ % & ' ( ) * + , - . / : ; < = > ? @ [ \ ] ^ ` { | } ~
In InDesign® inheritance is already built into the definition of styles, and spaces
are (normal) part of the style name. If you want to use styles with spaces in the HTML code, the spaces
must be encoded accordingly, e.g. with %20. More info about the encodings can be found below.
Furthermore CSS names must not start with a number or with a hyphen followed by a number. For this reason, each style name gets the prefix "priint_".
After Comet 4.1 R21800 there are two different ways to export style names. For this the parameter "kCSSEscapeMode" of the cScript function html::export_ is used.
The following modes are available:
Hex mode:
In this mode, each of the characters listed above is replaced by a hex escape sequence: 0x + hex code of the character. For example 0x002B for the equal sign. You should take care to avoid such sequences in your original style names, as a possible translation is no longer unambiguous. The advantage of this mode is that style names in CSS and HTML are exactly the same.
Examples:
| Style name |
CSS & HTML |
| Hello World |
priint_Hallo0x0020World |
| x< and %20 |
priint_x0x003E0x0020and0x00200x002520 |
| AAA% %BBB |
priint_AAA0x00250x00200x0025BBB |
Slash mode:
This mode places a backslash in front of each unsupported character in the CSS definition, but not in the HTML text application. This makes the style names easier to read, but CSS definition and HTML application are different, which makes editing by e.g. text substitution more difficult. In addition, some characters are handled separately:
| Character |
CSS |
HTML |
| Space |
\%20 |
%20 |
| % |
\%25 |
%25 |
| < |
\< |
< |
| > |
\> |
> |
| " |
\" |
" |
| & |
\& |
& |
Examples:
| Style Name |
CSS |
HTML |
| Hello World |
priint_Hello\%20World |
priint_Hello%20World |
| x< and %20 |
priint_x\>\%20and\%20\%2520 |
priint_x>%20and%20%2520 |
| AAA% %BBB |
priint_AAA\%25\%20\%25BBB |
priint_AAA%25%20%25BBB |
To import HTML, the HTML text is converted to TaggedText.
Please understand that only a limited scope of the possibilities offered by HTML and CSS et al. can be supported.
Due to the complexity of HTML, HTML imports cannot be covered by the WERK II Support!
To import HTML, you can use the function html::to_tagged.
Alternatively, and for direct text inputs, you can use the
_html_ identifier for %!TT texts:
%!TT_html_...
Following tags are supported:
| Tag |
Meaning |
Info |
| <p> |
Paragraph |
|
| <span> |
Character style or local change of supported text attributes |
|
| <table> |
Table |
Either: Only <tr> subnodes. Or: <thead>, <tbody>, and <tfoot> with <tr> subnodes. |
|
<thead> |
Table Header |
Direct under <table>, in conjunction with
<tbody> and (optional)
<tfoot>.
Please note that when using <thead>
all body rows must be enclosed into a <tbody> element too!
Optionally a <tfoot> element can follow the <tbody> element.
Here is an example. Line separators and tabs have been inserted for better readability.
<table>
<thead>
<tr>
<td>Company</td>
<td>Contact</td>
<td>Country</td>
</tr>
</thead>
<tbody>
<tr>
<td>Alfreds Futterkiste</td>
<td>Maria Anders</td>
<td>Germany</td>
</tr>
<tr>
<td>Centro comercial Moctezuma</td>
<td>Francisco Chang</td>
<td>Mexico</td>
</tr>
</tbody>
</table>
|
| <tbody> |
Table Body |
Direct under <table>, in conjunction with (optional) <thead> and (optional) <tfoot>. See <thead> also.
|
| <tfoot> |
Table Foot |
Direct under <table>, in conjunction with <tbody> and (optional) <thead>. See <thead> also.
|
| <tr> |
Table Row |
|
| <td> |
Table Cell |
Table cell underneath <tr> |
| <th> |
Cell of a Table Header |
[Since v5.0 R36940] Within a <thead> element of a table,
the tag can be used as an alternative to <td> and is equivalent to
<td>.
Without a <thead> element, the following applies:
If at least one sub-element of a row (<tr>)
is a <th> element,
the entire row is interpreted as a header row.
Header rows must be defined at the beginning of the table.
Header rows between normal rows lead to errors when evaluating the input text.
|
| <ul> |
List with bulletpoints |
|
| <ol> |
Numbered list |
|
| <li> |
List element |
Supporting node for lists - is added to <ol> or <ul>. |
| <?ACE ...?> |
InDesign® Control character |
Tag for InDesign® control character inserts. See here. |
<i>
<em> |
Italic |
The fontDB is used to calculate the required font style of the current font family fontDB. If no font family is specified in the HTML text, the font family of the insert is used in the InDesign® text.
|
<b>
<strong> |
Bold |
</ i>
<del>
<strike> |
Line through |
Overridden by CSS attribute text-decoration: line-through. See here. |
| <u> |
Underline |
Overridden by CSS attribute text-decoration: underline. See here. |
| <br> |
Soft return |
\n |
| <sup> |
Super script |
|
| <sub> |
Sub script |
|
| <img> |
Image |
Insert a Web Image in an inline frame of the text.
The following attributes must be provided:
src: Image URL
width: Width of the image frame
src: Height of the image frame
Images are placed in the center of the frame.
Images that are larger than the image frame are scaled down proportionally before being placed.
The following units are permitted for the width and height of the inline frame:
Not specified : pt
pt
px
in
mm
cm
pc
|
| <a> |
Link
|
[Since v5.0 R37000] Conversion of HTML links of the form
<a href="...">...</a>
into InDesign® hyperlinks. The following attributes are supported (in exactly this spelling):
href: Hyperlin target
class: (optional) Character style (<CharStyleRef:..>) of the hyperlink used in the destination document.
The colon (:) is used as a delimiter in style paths. Styles that are not defined are ignored.
<a href = 'http://www.hi13.de' class = 'Group 1:My Style'>
length: (optional) Unfortunately, InDesign® does not recognize end tags for hyperlinks.
Instead, the length is already expected in the <HyperlinkLength:12> attribute of the opening tag.
If the links content consists of letters and HTML entities such as
ü or &xD7;,
and <img> tags sonly
the length can be calculated automatically and you can omit the
length attribute or set it to the value '0'.
However, if for some reasons your link text contains anything other than just
letters HTML entities and <img> tags, you must specify a suitable length here!
In this case, make sure that the length does not extend beyond the end of the text or the end of the cell.
Also please take care that your hyperlink does not overlap with subsequent hyperlinks!
<a href = 'http://www.hi13.de' length='8'>
The values must be enclosed in single (') or double (") quotation marks.
All other attributes possibly supported by HTML are ignored.
The name of the InDesign® hyperlink is the text between the opening and closing
<a> tags
and shortened to a maximum of 32 characters.
ATTENTION: InDesign® hyperlinks require an internal target definition
(<HyperlinkDestDefn:...>>) in addition to the actual link (what you see in the document).
The connection between hyperlink and hyperlink definition is established via the so-called (and of course document-wide unique)
HyperlinkKey (see also hyperlink::get_next_unique_key).
The translation of HTML links into InDesign® hyperlinks therefore requires a valid InDesign® target document!
When calling the function html::to_tagged,
the current front document can be used to calculate the necessary HyperlinkDestDefs.
However, as scripts can also be executed without a document,
the function call must be explicitly informed that it should use the front document to query for already existing hyperlink destinations.
To do this, use the keyword kForFrontDocument with the value 1:
string::set (tt, html::to_tagged (str, "kForFrontDocument", 1));
When using the pseudo prefix %!TT_html_
to automatically translate HTML into TaggedText, this problem does not arise -
these texts can only be used in conjunction with a defined frame or text model anyway
(from which the document can be easily derived):
string::set (tt, "%%!TT_html_%s", str);
frame::replace (gFrame, tt);
|
Other tags like <div> or comments (<!-- ... -->) are ignored
Currently the CSS style definitions written by the export not imported!
According to the HTML export, formats on the HTML node are determined by the "class" attribute. The "class" attribute of the following nodes corresponds to the following formats:
| <p>, <li> |
Paragrah style |
| <span> |
Character style |
| <table> |
Table style |
| <td> |
Cell style |
"priint_"-Prefixes in style names are removed. Characters reserved in HTML that have been replaced by an escape sequence are unescaped.
The import of CSS attributes is currently only supported as a style attribute of an HTML node (e.g. <span style="font-size:20pt">).
The following applies: The "lowest" attribute always has priority, i.e. the attribute that is closest to the content in the hierarchy. For example, the text attribute "font-size" will be overwritten on a <p> node if a <span> node sets the same attribute below it.
The following attributes are supported:
| CSS Attribute |
Supported values / units |
Info |
| font-family |
Only family-name values, not generic-family. See here |
All values must be enclosed by a leading sign! e.g. style="font-family: 'Minion Pro' "
More info here.
|
| font-size |
int or float,
e.g. font-size: 24pt; |
Font size in points
[since v4.1 R23700] The following units are allowed:
pt
px
in
mm
cm
pc
Relative sizes are not supported!
|
| font-weight |
100, 200, ..., 900
400 corresponds to normal |
To calculate the required font style of the current font family the fontDB is used. If no font family is specified in the HTML text, the font family of the insert position in InDesign® is used.
|
| font-style |
italic
oblique |
| font-stretch |
ultra-condensed
extra-condensed
condensed
semi-condensed
normal
semi-expanded
expanded
extra-expanded
ultra-expanded |
| color |
rgb(int, int, int)
#0000FF
MyColor
'Meine Farbe' |
Font color
Support of named document swatches since v4.3 R34050 |
| text-decoration |
underline
line-through |
- underline overwrites the <u> node.
- line through overwrites the <s>, <del> and <strike> nodes.
|
| CSS Attribute |
Supported values / units |
Info |
| text-align |
left, right, center, justify |
Text alignment. For the value justify the tag <pTextAlignment:JustifyFull> is used. Other blockset formats are not supported.
|
| CSS Attribute |
Supported values / units |
Info |
width,
height |
int or float |
column width in points. In case of contradictory column widths in the individual cells of a column, the largest is used.
[since v4.1 R23700] The following units are allowed:
pt
px
in
mm
cm
pc
Relative sizes and direct attributes like <td width="60pt">Title</td> are not supported!
Here is an example:
<td style="width:60pt">Title</td>
|
HTML entities in decimal (e.g.  ) and hexadecimal notation (e.g.  ) are supported and replaced by the corresponding characters (e.g. for html::to_tagged or direct import into Illustrator). Additionally, keywords for HTML entities (e.g. ) are supported. You can find the complete list at https://en.wikipedia.org/wiki/List_of_XML_and_HTML_character_entity_references
There are cScript functions available for importing and exporting HTML:
Export:
Import:
Misc.:
Simple export of a text frame:
int main()
{
String folder = string::alloc();
String docName = string::alloc("HTML Export");
int err = 0;
err = file::select_folder(folder);
if (err)
{
return 0;
}
document::name(docName);
html::export_frame( gFrame,
"kOutputFolder", folder,
"kOutputName", docName,
"kDocTitle", "Hello World",
"kCSSEscapeMode", 0);
return 0;
}